How Easy is It to Add Jump Links
Page jumping, also referred to as anchor links or jump links, is where you click a link and instantly get moved somewhere further up or down a long page. The Table of Contents below is an example of page jumps.
Table of Contents
Why Use Page Jumps?
A page jump is a great way to link your visitors from one part of a long page to another part of that same page.
For example, let's say that you have a list of names at the top of a post. You can link each name to a different spot further down in the post, so visitors can go straight to information about the particular name they are interested in. You can then link readers directly back to the list of names.
↑ Table of Contents ↑
Step One: Create an Anchor
The first step is to create the area you want your visitors to arrive to after they click the page jump. To do this, we need what is known as an "anchor".
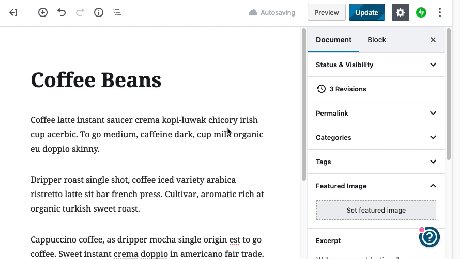
- Use the + Block Inserter icon in the top left corner.
- Look for the Heading block and click it to add it to your page.
- Type your heading text.
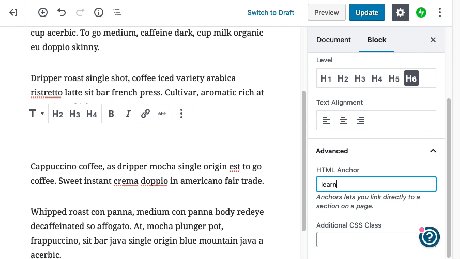
- On the right side under Block Settings, click on Advanced.
- Type a word that will become your link into the HTML Anchor field. It's possible one was created for you automatically.
Make sure you have no spaces in your anchor text since that can cause problems in older browsers. Also, be sure to use a unique anchor text that isn't used anywhere else on the page.

↑ Table of Contents ↑
Step Two: Link to Your Anchor
Next, we're going to create the page jump link itself. This is what your visitors will click on to arrive at the section you created in step one.
- Type some text, or add an image or button that will become what you want your visitors to click on.
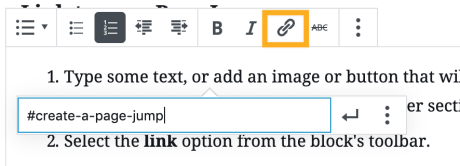
- Highlight the text or image/button, and select the link option from the block's toolbar. The link option is an icon that looks like the actual link of a chain, as highlighted here:

- Type in the HTML Anchor you created, starting with the pound (#) symbol. For example, if you created an Anchor named create-a-page-jump you would link to #create-a-page-jump.
- Click the arrow icon or press Enter/Return on your keyboard to save the link.
Now, when visitors click on the link you created, they will go to the header you added the HTML Anchor to when you created a page jump.
⚠️
The jump links will not work when you Preview your site. But you can test them once you Publish the site page.
↑ Table of Contents ↑
Jump Links with No Text
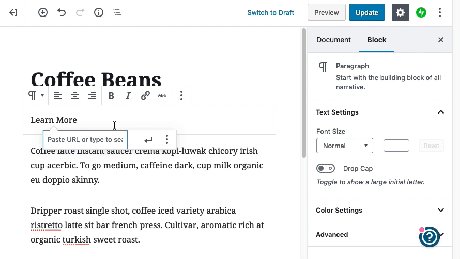
You can also create an empty header and still add an HTML Anchor to it. This is useful if you do not want to display any text. To do that, add the Heading block and the HTML Anchor in the block settings, but do not type any text for the heading itself. This process is shown in the following GIF:

Page jumps don't have to be used only for jumping within a page. You can use a page jump to link from another page to a specific area on a page.
↑ Table of Contents ↑
Jump to an Anchor on Another Page or Post
When you view the live version of the page you created with the page jump, you can click on the link you created, and you'll see the address of the page in your browser bar is appended with the jump link text.
For example:
- You created a page on your groovy site named Example, and the page address is yourgroovydomain.com/example
- Then, you created a jump link called unique-identifier on that page to content further down
- When you click on the jump link, your page address will change to yourgroovydomain.com/example/#unique-identifier
Now that you have the URL for the target, you can use it to link to that target from any other page or post on your site using the following format https://yourgroovydomain.com/example/#unique-identifier :

↑ Table of Contents ↑
Jump Back to Top
To create a jump link back to the top of the page, you would switch the places where the HTML anchor and link text appear.
For example, at the top of your page you would add a heading with an HTML Anchor, and then lower down on your page, you would create a paragraph or button that is linked to the HTML anchor at the top of the page.
↑ Table of Contents ↑
You can create a page jump from an item in your navigation menu that jumps to a specific spot on your homepage. This is common for sites that have just one long scrolling homepage. Page jumps make it easier for visitors to view the section of the homepage they want.
The first step is to add your anchor to a Heading block using the same method as described in steps 1 – 5 under the Create an Anchor step above. This will be the spot to jump to.
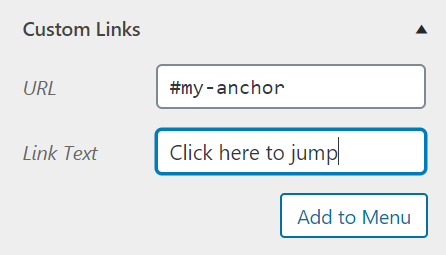
In your menu settings, add a new item using the custom link option. In the URL field, write your anchor with a # symbol in front of it. In the Link Text field, write whatever you would like the menu item to say.

Keep in mind that a page jump like #my-anchor will only work on the one page that anchor is on. If you have more than one page on your site and want to make sure the page jump works on all pages, include your domain before the anchor like yourgroovydomain.com/#my-anchor.
↑ Table of Contents ↑
Page Jumps as Footnotes
See our guide on how to create footnotes using page jumps here.
Pages: 1 2 View All
Source: https://wordpress.com/support/splitting-content/page-jumps/
0 Response to "How Easy is It to Add Jump Links"
Post a Comment